How to use this blog
Explore function buttons and use the blog as an app on Mobile, PC
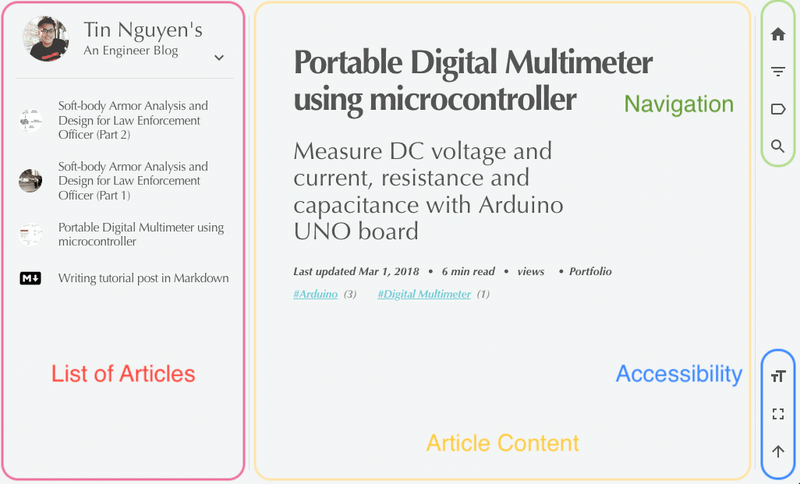
Layout
The reading layout has two main components: the List of Articles and Article Content.
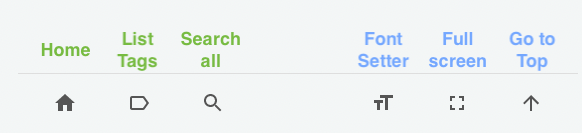
There is also a sidebar contains buttons from Navigation group to
- Go back to Home page
- Filter List of Articles by Category
- List all available Tags
- Search all Articles
and Accessibility group to
- Increase Font Size
- Enter Fullscreen
- Scroll up to Top

On device screen with small width, the Navigation and Accessibility group buttons are automatically adjusted to locate at the bottom.

Copy code to Clipboard
Each block of code contains a Copy-to-Clipboard button located on the Top-Right Corner and it also works on Mobile. Try it below.
do{
digVal = digitalRead(farahOut_pin);
// Compare charging time with real time
unsigned long u2 = micros(); t = u2 > u1 ? u2 - u1 : u1 - u2;
} while ((digVal < 1) && (t < 400000L)); // Charging, do measurement
pinMode(farahOut_pin, INPUT); // Stop measurement
cpct = analogRead(farahOut_pin); // Read measured valueOffline Mode
After the initial loading, both the Web version and PWA Version will automatically download currently reading content to your device.
This offers offline reading or read-it-later for any device or browser.
Want to save one or many articles for later? Just load them once and carry on.
Comments
Online privacy in term of tracking and personalization is an important right and you should only do so if you are comfortable with it.
The comment service is only enabled with your permission, try it at the footer of every article.
Save Website as Application
This blog is a Mobile-first Progressive Web Application (PWA) and the design follows standard compliances to support all browsers on Mobile.
For better experience on reading on Mobile, definitely try this out.
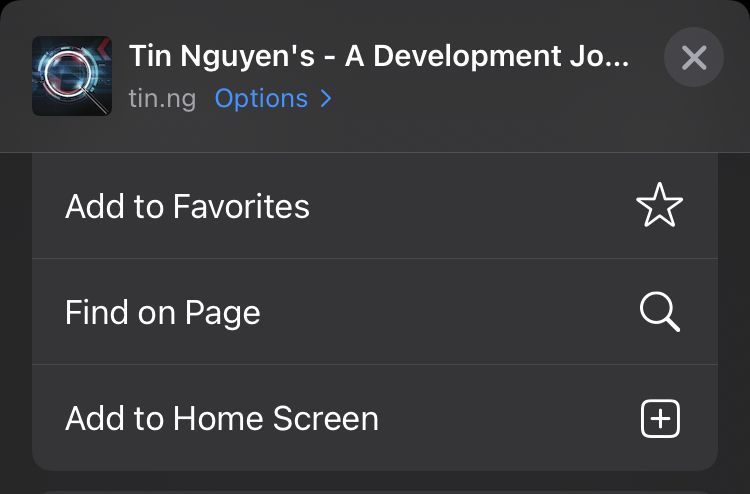
iOS App
To save the blog as an iOS App, in Safari go to the address tin.ng then
- Select Share Button
- Select “Add to Home Screen”

Android App
Similarly for an Android App, in Google Chrome (or your browserr) go to the address tin.ng then
- Select Settings (Cog/Three dots) Button
- Select “Install App”
Bonus: The PWA Android Version also support TRUE Fullscreen Mode